html代码
<div id="myDiv">点击我选择文件</div> <input type="file" id="myFileInput" style="display: none;">
js代码
<script type="text/javascript">
document.getElementById('myDiv').addEventListener('click', function() {
document.getElementById('myFileInput').click(); // 触发文件输入框的点击事件
});
document.getElementById('myFileInput').addEventListener('change', function() {
alert('已经选择')
// 处理文件选择的操作,例如获取文件对象、文件名、文件大小等。
});
</script>alert('已经选择') 这里可以写成 .css 修改选择文件之后的div样式
技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
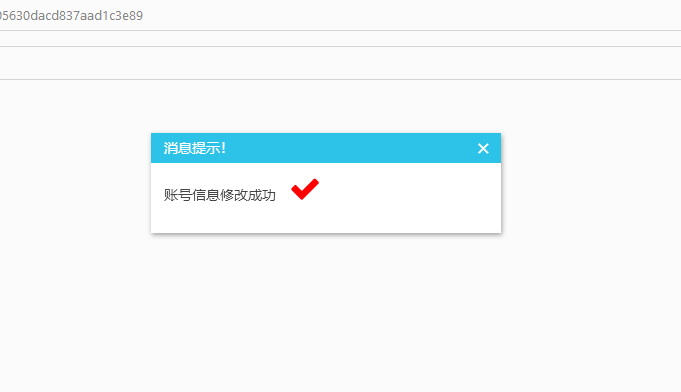
 纯HTML+css弹窗消息框样式代码
纯HTML+css弹窗消息框样式代码