JS代码部分
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
window.history.replaceState(null, null, window.location.href);//防止F5表单刷新
function tijiao() {
$.ajax({
type: "POST",
url: "{:url('login/reg_ajax')}",
data: $('#ajax_form').serialize(),
success: function(result) {
alert(result);
},
error: function(result) {
alert(result);
}
});
}
</script>html表单部分
<form onsubmit="return false" action="###" method="post" id="ajax_form">
<div class="loginbox bg-white">
<div class="loginbox-title">注册管理员账号</div>
<div class="loginbox-textbox">
<input value="" class="form-control" placeholder="账号" name="user" type="text">
</div>
<div class="loginbox-textbox">
<span class="input-icon icon-right">
<input class="form-control" placeholder="密码" id="password" name="password" type="password">
<i class="fa fa-eye-slash see-password"></i>
</span>
</div>
<script type="text/javascript">
$('.see-password').click(function() {
if ($('#password').attr('type') == 'password') {
$('#password').attr('type', 'text');
} else {
$('#password').attr('type', 'password');
}
})
</script>
<div class="loginbox-textbox">
<input class="form-control" placeholder="真实姓名" name="name" type="text">
</div>
<div class="loginbox-submit">
<input class="btn btn-primary btn-block" type="submit" onclick="tijiao()" value="登录">
</div>
<p class="text-center">有账号? <a href="{:url('login/index')}">登录</a> </p>
</div>
</form>php接收部分
$config = db('config')->where('name','sys_code')->find();
$data = [
'user' => input('user'),
'password' => md5($config['value'].input('password')),
'name' => input('name'),
'lasttime' => time(),
'addtime' => time(),
];
if (db('user')->insert($data) != false) {
$result = "注册成功";
}else{
$result = "注册失败";
}
return $result;技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
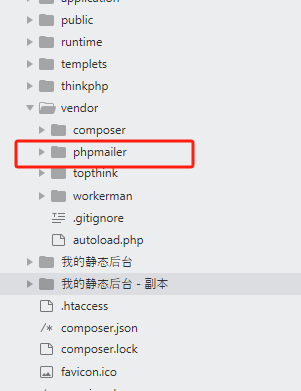
 thinkphp5使用phpmailer
thinkphp5使用phpmailer 使用php的for循环批量多条修改数据库
使用php的for循环批量多条修改数据库