前端html
<table>
<thead>
<th class="text-center"><input type="checkbox" class="checkAll" autocomplete="off"></th>
</thead>
<tbody>
<td align="center"><input type="checkbox" name="ids[]" value="{$list.id}" autocomplete="off"></td>
</tbody>
</table>前端JQ
<script type="text/javascript">
$(function(){
$('input[name*=ids]').click(function(){
if ($('input[name*=ids]').length == $('input[name*=ids]:checked').length) {
$('.checkAll').prop('checked','checked');
} else {
$('.checkAll').prop('checked', false);
}
});
$('input[type=checkbox].checkAll').click(function(){
$('input[type=checkbox]').prop('checked',this.checked);
});
});
</script>后台控制器
$data = input('post.');
if (isset($data['ids'])) {
$dataid = $data['ids'];
}
var_dump($dataid);可以使用循环输出$dateid进行使用了
技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
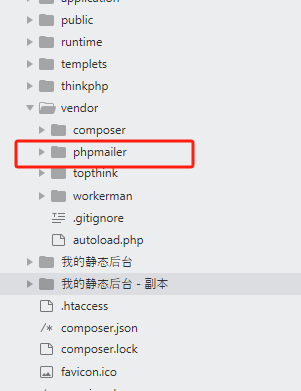
 thinkphp5使用phpmailer
thinkphp5使用phpmailer 使用php的for循环批量多条修改数据库
使用php的for循环批量多条修改数据库